Fehlfunktionen / Fehlermeldungen in iDocLive²
Als Teil unseres Engagements für exzellenten Service und optimale Benutzererfahrung haben wir diese Seite erstellt, um Ihnen bei möglichen Problemen oder Fehlermeldungen auf unserer Website behilflich zu sein. Wir verstehen, dass Fehlermeldungen frustrierend sein können und den reibungslosen Ablauf Ihrer Online-Erfahrung beeinträchtigen können. Deshalb möchten wir Ihnen hier einen umfassenden Überblick über mögliche Fehler geben, die auftreten können, sowie detaillierte Erklärungen und Lösungshinweise bieten.
Unser Ziel ist es, Ihnen eine transparente und verständliche Anleitung bereitzustellen, um etwaige Unannehmlichkeiten schnell zu beseitigen, damit Sie das Beste aus unserer Plattform herausholen können. Wir wissen, dass Ihre Zeit kostbar ist, und wir möchten sicherstellen, dass Sie sie auf unserer Website optimal nutzen können, ohne auf Hindernisse zu stoßen.
Bitte beachten Sie, dass unsere Fehlermeldungsseite regelmäßig aktualisiert wird, um auf dem neuesten Stand zu bleiben und Ihnen die bestmöglichen Lösungen zu bieten. Sollten Sie dennoch eine Fehlermeldung erhalten, die hier nicht aufgeführt ist oder weitere Fragen haben, zögern Sie nicht, uns zu kontaktieren. Unser engagiertes Support-Team steht Ihnen jederzeit zur Verfügung, um Ihnen weiterzuhelfen.
Vielen Dank, dass Sie uns die Gelegenheit geben, Ihnen den bestmöglichen Service zu bieten. Wir wünschen Ihnen eine angenehme und reibungslose Erfahrung auf unserer Plattform!
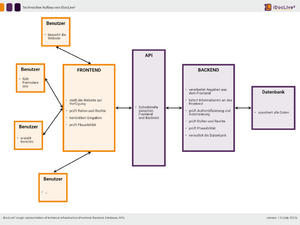
Grobe Infrastruktur von iDocLive²
Das zugrunde liegende Architekturmuster von iDocLive² sind Microservices. Diese sind gegliedert in Frontend- und Backendservices. Das Frontend übernimmt die unmittelbare Kommunikation mit dem Benutzer und das Backend liefert die Geschäftslogiken und kümmert sich um die Kommunikation mit der Datenbank. Zwischen Front- und Backend befindet sich eine API. Das ist eine gängige moderne Architektur, über die Sie sich detailliert auf vielen Websites informieren können.
Die Wege, die ein Informationspaket vom Internetbrowser bis zur Datenbank und wieder zurück zurücklegt, sind hier natürlich sehr viel komplexer als bei einem Monolithen (auch dazu gibt es zahlreiche Literatur).
Wir bemühen uns, mögliche Fehler so früh wie möglich abzufangen und so klar wie möglich für Sie darzustellen. Nichtsdestotrotz kann es natürlich sein, dass eine fehlerhafte Eingabe (oder nicht erlaubte Eingabe) erst im Backend erkannt wird.
Dann gibt es noch ganz allgemeine Fehlermeldungen, wenn z.B. der Webserver nicht erreichbar ist (z.B. das Internet ausgefallen ist). Über diese verschiedenen Meldungen soll es hier eine Übersicht geben.
Serverfehler / http-Fehler
Das sind die Fehler, die außerhalb des Programmcodes von iDocLive² auftreten, also direkt auf den Servern oder auf dem Weg zu den Servern.
Auf eine detaillierte Auflistung verzichten wir an dieser Stelle und verweisen auf die Wikipedia-Seite https://de.wikipedia.org/wiki/HTTP-Statuscode
Fehlerbehandlung / Fehlermeldungen im Frontend
Hierbei ist zu unterscheiden zwischen den Meldungen, die tatsächlich im Frontend entstehen (werden in diesem Kapitel behandelt) und den Meldungen, die im Backend entstehen und nur angezeigt werden (siehe nächstes Kapitel).
Validierungen in den Formularen
Eingaben in die Formularfelder werden soweit möglich direkt bei der Eingabe nach Gültigkeit überprüft. Die Umrahmung der Formularfelder wird hierbei in roter Farbe hervorgehoben.
Überprüfung der Autorisierung
In iDocLive² gibt es ein Rollen/Rechtesystem. Das bedeutet, dass nicht jeder Nutzer gleich viel Rechte hat. Das äußert sich z.B. dadurch, dass bestimmte Bereiche nicht angezeigt werden oder Buttons fehlen.
Teilweise ist es nicht möglich, diese Restriktionen so früh abzufangen. Wenn Sie eine Funktion aufrufen, zu der Sie nicht berechtigt sind, dann erscheint direkt eine Fehlermeldung als popup.
Fehlerbehandlung / Fehlermeldungen im Backend
Um die höchste Sicherheit zu gewährleisten, wird auch im Backend die Autorisierung, die Authentifizierung und die Validität geprüft. Sollten hier Auffälligkeiten auftauchen, so werden dementsprechende Meldungen an das Frontend geleitet, welche diese auf der Website darstellt.